ເຈົ້າກໍາລັງຊອກຫາຕົວອັກສອນຟຣີທີ່ດີທີ່ສຸດ, ແຕ່ບໍ່ຮູ້ບ່ອນທີ່ຈະເລີ່ມຕົ້ນ? ບໍ່ຕ້ອງເປັນຫ່ວງ, ພວກເຮົາຢູ່ທີ່ນີ້ເພື່ອຊ່ວຍ! ໃນບົດຄວາມນີ້, ພວກເຮົາໄດ້ເລືອກເອົາ 5 ເວັບໄຊທ໌ຟຣີທີ່ດີທີ່ສຸດເພື່ອກໍານົດຕົວອັກສອນທີ່ຂຽນດ້ວຍມື. ບໍ່ວ່າທ່ານມີຮູບພາບຫຼືພຽງແຕ່ຕ້ອງການຄໍາຕອບສອງສາມຄໍາຖາມ, ເຄື່ອງມືເຫຼົ່ານີ້ຈະຊ່ວຍໃຫ້ທ່ານຊອກຫາຕົວອັກສອນທີ່ສົມບູນແບບສໍາລັບໂຄງການຂອງທ່ານ. ສຳຫຼວດການເລືອກຂອງພວກເຮົາ ແລະຊອກຫາຕົວອັກສອນທີ່ເໝາະສົມກັບຄວາມຕ້ອງການຂອງເຈົ້າທີ່ສຸດ. ພ້ອມທີ່ຈະເຂົ້າໄປໃນໂລກທີ່ຕື່ນເຕັ້ນຂອງຕົວອັກສອນ? ອ່ານຕໍ່ໄປແລະໄດ້ຮັບການດົນໃຈຈາກ 10 ອັນດັບທໍາອິດຂອງພວກເຮົາ.
ເນື້ອໃນ
ການກໍານົດຕົວອັກສອນ: ທາງເທີງຂອງເວັບໄຊທ໌ຟຣີທີ່ດີທີ່ສຸດ

ໃນການຄົ້ນຫາຂອງພວກເຮົາເພື່ອຊອກຫາສະຖານທີ່ທີ່ດີທີ່ສຸດສໍາລັບການກໍານົດຕົວອັກສອນທີ່ຂຽນດ້ວຍມື, ພວກເຮົາໄດ້ເບິ່ງເງື່ອນໄຂທີ່ສໍາຄັນຈໍານວນຫນຶ່ງ. ມັນບໍ່ພຽງແຕ່ກ່ຽວກັບການຊອກຫາເວັບໄຊທ໌ທີ່ໃຫ້ບໍລິການນີ້, ແຕ່ຍັງໃຫ້ແນ່ໃຈວ່າພວກເຂົາມີຄວາມຫນ້າເຊື່ອຖື, ຖືກຕ້ອງ, ແລະງ່າຍຕໍ່ການນໍາໃຊ້.
ຫນຶ່ງໃນເງື່ອນໄຂຕົ້ນຕໍແມ່ນຄວາມຖືກຕ້ອງຂອງການກໍານົດຕໍາຫຼວດ. ເວັບໄຊທ໌ທີ່ດີຄວນຈະສາມາດກໍານົດຕົວອັກສອນຈາກຮູບພາບຫຼືຂໍ້ຄວາມຢ່າງຖືກຕ້ອງ. ພວກເຮົາຍັງໄດ້ຄໍານຶງເຖິງຄຸນນະພາບຂອງການໂຕ້ຕອບຜູ້ໃຊ້. ເວັບໄຊທ໌ທີ່ງ່າຍຕໍ່ການນໍາທາງແລະການນໍາໃຊ້ແມ່ນສໍາຄັນຕໍ່ກັບປະສົບການຂອງຜູ້ໃຊ້ໃນທາງບວກ.
ນອກຈາກນີ້, ພວກເຮົາພິຈາລະນາຄ່າໃຊ້ຈ່າຍ. ເຖິງແມ່ນວ່າບາງສະຖານທີ່ໃຫ້ບໍລິການຟຣີ, ສະຖານທີ່ອື່ນໆຮຽກຮ້ອງໃຫ້ມີການສະຫມັກຫຼືການຊື້ຕົວອັກສອນ. ພວກເຮົາຊອກຫາເວັບໄຊທີ່ໃຫ້ມູນຄ່າທີ່ດີສໍາລັບເງິນ.
ສຸດທ້າຍ, ການມີຄຸນສົມບັດເພີ່ມເຕີມກໍ່ເປັນປັດໃຈຕັດສິນ. ຕົວຢ່າງ, ຄວາມສາມາດໃນການທົດສອບຕົວອັກສອນກ່ອນທີ່ຈະຊື້ຫຼືສະແກນຕົວອັກສອນໃນເວລາທີ່ແທ້ຈິງຢູ່ໃນເວັບໄຊທ໌ໃດຫນຶ່ງແມ່ນບວກທີ່ແທ້ຈິງ.
ນີ້ແມ່ນບົດສະຫຼຸບຂອງເງື່ອນໄຂການຄັດເລືອກຂອງພວກເຮົາ:
| ມາດຖານ | ຄວາມສໍາຄັນ |
|---|---|
| ຄວາມຖືກຕ້ອງຂອງການກໍານົດ | ທີ່ຈໍາເປັນ |
| ຄຸນນະພາບການໂຕ້ຕອບຜູ້ໃຊ້ | ສິ່ງສໍາຄັນ |
| ຄ່າໃຊ້ຈ່າຍ | ພິຈາລະນາ |
| ຄຸນສົມບັດເພີ່ມເຕີມ | ອີກເທື່ອຫນຶ່ງ |
ດ້ວຍເງື່ອນໄຂເຫຼົ່ານີ້ຢູ່ໃນໃຈ, ພວກເຮົາໄດ້ລວບລວມບັນຊີລາຍຊື່ນີ້ເພື່ອຊ່ວຍໃຫ້ທ່ານຊອກຫາ ເວັບໄຊທ໌ທີ່ດີທີ່ສຸດເພື່ອກໍານົດຕົວອັກສອນ ທີ່ຕອບສະຫນອງຄວາມຕ້ອງການສະເພາະຂອງທ່ານ.
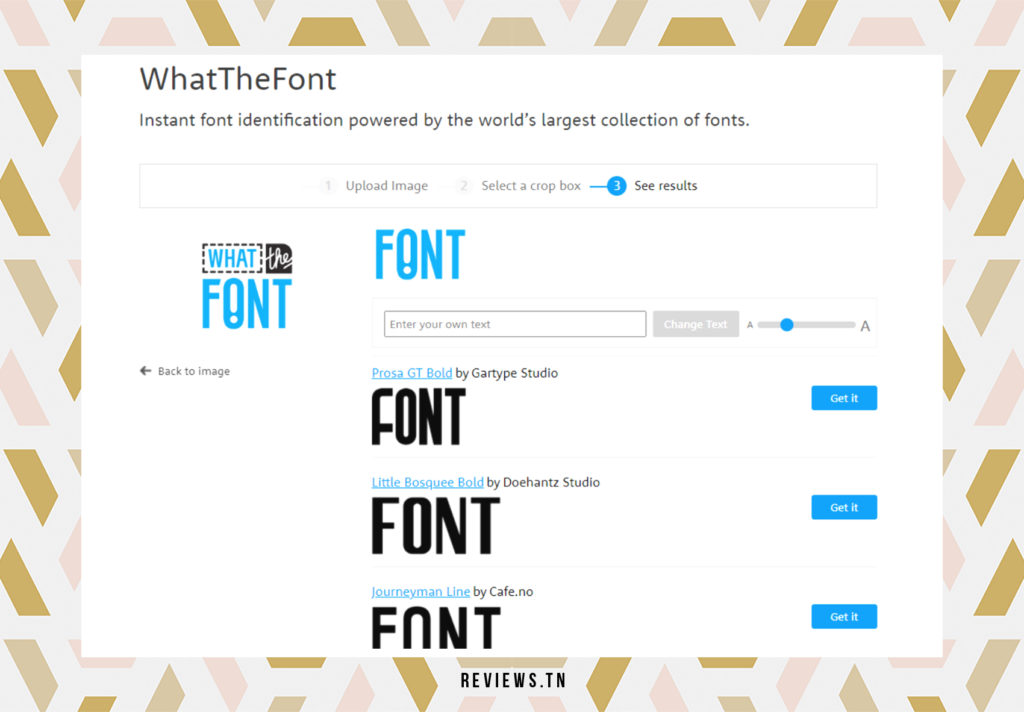
WhatTheFont: ເຄື່ອງມືກໍານົດຕົວອັກສອນທີ່ອີງໃສ່ຮູບພາບ

ເຈົ້າຮູ້ບໍ່ WhatTheFont? ມັນເປັນເຄື່ອງມືອອນໄລນ໌ໃຫມ່ທີ່ສະຫນອງຄວາມເປັນໄປໄດ້ຂອງການກໍານົດຕົວອັກສອນພຽງແຕ່ຈາກຮູບພາບຫຼື URL ໄດ້. ມັນເຮັດວຽກ intuitively incredibly: ທ່ານພຽງແຕ່ຕ້ອງການທີ່ຈະອັບໂຫລດຮູບພາບທີ່ມີຂໍ້ຄວາມທີ່ມີຕົວອັກສອນທີ່ທ່ານຕ້ອງການກໍານົດຫຼືວາງ URL ທີ່ສອດຄ້ອງກັນ. ທັນທີທີ່ທ່ານຄລິກໃສ່ຂໍ້ຄວາມ, ເວັບໄຊທ໌ເຮັດວຽກສ່ວນທີ່ເຫຼືອສໍາລັບທ່ານແລະຊອກຫາຕົວອັກສອນທີ່ກົງກັນ.
ຜົນໄດ້ຮັບແມ່ນສະແດງໃນສາຍຕາຫຼາຍ, ໃນຂະຫນາດແລະສີທີ່ແຕກຕ່າງກັນ, ເຊິ່ງເຮັດໃຫ້ມັນງ່າຍຂຶ້ນຫຼາຍທີ່ຈະປຽບທຽບແລະເລືອກຕົວອັກສອນທີ່ເຫມາະສົມສໍາລັບໂຄງການຂອງທ່ານ. ນະໂຍບາຍແມ່ນລາຄາເປັນເງິນໂດລາສະຫະລັດ, ເຊິ່ງສາມາດເປັນຂໍ້ມູນທີ່ສໍາຄັນສໍາລັບຄົນທີ່ເຮັດວຽກໃນໂຄງການສາກົນ.
ມັນເປັນສິ່ງສໍາຄັນທີ່ຈະສັງເກດວ່າເຖິງແມ່ນວ່າການນໍາໃຊ້ການບໍລິການນີ້ແມ່ນງ່າຍດາຍຫຼາຍ, ການລົງທະບຽນແມ່ນຈໍາເປັນຕ້ອງໃຊ້ມັນ. ນີ້ອາດຈະເປັນອຸປະສັກສໍາລັບຜູ້ທີ່ພຽງແຕ່ຊອກຫາເພື່ອກໍານົດຕົວອັກສອນຢ່າງໄວວາ, ແຕ່ໂດຍທົ່ວໄປຂະບວນການລົງທະບຽນແມ່ນຂ້ອນຂ້າງໄວແລະບໍ່ຫຍຸ້ງຍາກ.
- WhatTheFont ແມ່ນເຄື່ອງມືກໍານົດຕົວອັກສອນທີ່ອີງໃສ່ຮູບພາບທີ່ເຮັດວຽກ intuitively incredibly.
- ຕົວອັກສອນຖືກສະແດງດ້ວຍສາຍຕາ, ໃນຂະຫນາດແລະສີທີ່ແຕກຕ່າງກັນ, ເຮັດໃຫ້ມັນງ່າຍຕໍ່ການເລືອກຕົວອັກສອນທີ່ສົມບູນແບບສໍາລັບໂຄງການຂອງທ່ານ.
- ທ່ານຕ້ອງລົງທະບຽນເພື່ອໃຊ້ບໍລິການ, ແຕ່ຂະບວນການລົງທະບຽນປົກກະຕິແລ້ວແມ່ນໄວແລະບໍ່ຫຍຸ້ງຍາກ.
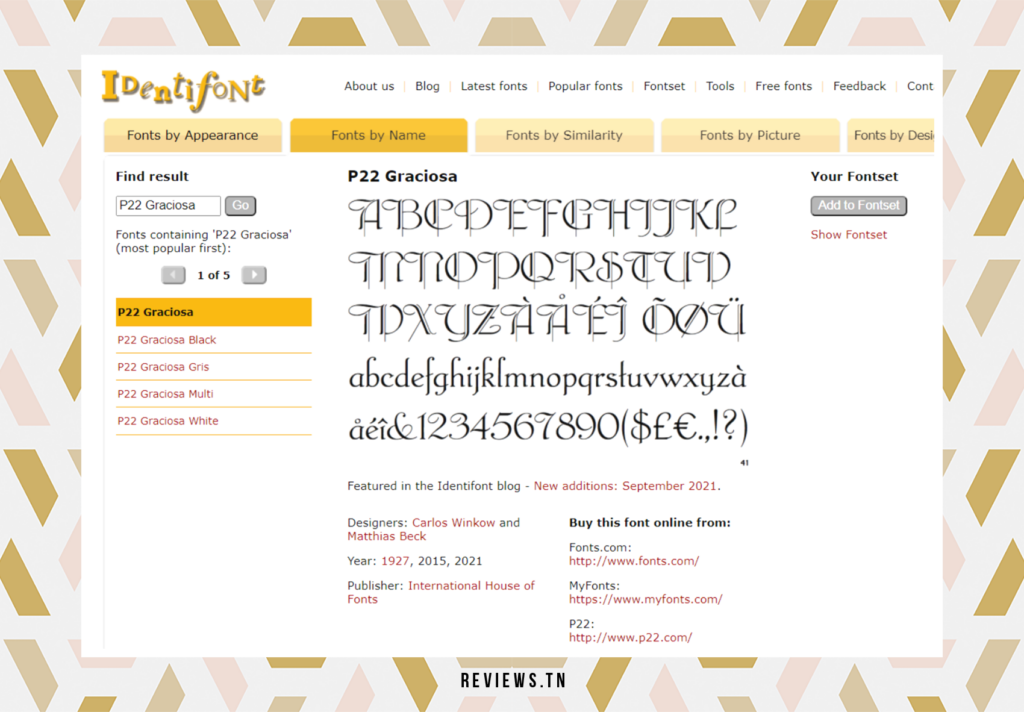
Identifont: ເປັນເຄື່ອງມືນະວັດຕະກໍາສໍາລັບການກໍານົດຕົວຕໍາຫຼວດຕາມຄໍາຖາມ

ເຈົ້າຊອກຫາວິທີທີ່ງ່າຍໃນການລະບຸຕົວພິມສະເພາະບໍ? Identifont ອາດຈະເປັນການແກ້ໄຂບັນຫາຂອງເຈົ້າ. ເຄື່ອງມືອັນດຽວນີ້ສະເໜີວິທີການທີ່ມີນະວັດຕະກໍາແລະການໂຕ້ຕອບກັບຄໍາຖາມຕົວຕົວຂອງຕໍາຫຼວດ. ແທນທີ່ຈະພຽງແຕ່ການວິເຄາະຮູບພາບຫຼື URL, Identifont ຈະຖາມທ່ານຫຼາຍໆຄໍາຖາມເພື່ອຈໍາກັດການຄົ້ນຫາຂອງທ່ານ. ຄຳຖາມເຫຼົ່ານີ້ອາດຈະກ່ຽວຂ້ອງກັບລັກສະນະສະເພາະຂອງຕົວພິມ, ເຊັ່ນ: ຮູບຮ່າງຂອງຕົວອັກສອນ ຫຼື serifs.
Identifont ຍັງສະເຫນີວິທີການຄົ້ນຫາອື່ນໆ. ຕົວຢ່າງ, ທ່ານສາມາດຄົ້ນຫາຕົວອັກສອນໂດຍຊື່ຂອງມັນ, ຖ້າທ່ານຮູ້ແລ້ວ. ນອກນັ້ນທ່ານຍັງສາມາດຄົ້ນຫາຕົວອັກສອນທີ່ຄ້າຍຄືກັນ, ເຊິ່ງດີຖ້າທ່ານຕ້ອງການປ່ຽນຕົວພິມຂອງທ່ານເລັກນ້ອຍໃນຂະນະທີ່ຮັກສາຮູບແບບທີ່ສອດຄ່ອງ. ນອກຈາກນັ້ນ, Identifont ຊ່ວຍໃຫ້ທ່ານສາມາດຄົ້ນຫາຕົວອັກສອນໂດຍຜູ້ອອກແບບຫຼືຜູ້ເຜີຍແຜ່ຂອງມັນ, ຫຼືແມ້ກະທັ້ງໂດຍຄໍາສໍາຄັນ.
ນອກເຫນືອຈາກເຄື່ອງມືຄົ້ນຫາຂອງມັນ, Identifont ຍັງໃຫ້ຂໍ້ມູນລາຍລະອຽດກ່ຽວກັບແຕ່ລະຕົວອັກສອນ. ດັ່ງນັ້ນທ່ານສາມາດຮຽນຮູ້ກ່ຽວກັບປະຫວັດສາດຂອງຕົວອັກສອນ, ການນໍາໃຊ້ທົ່ວໄປ, ແລະແມ້ກະທັ້ງທາງເລືອກໃນການຊື້ຖ້າຫາກວ່າທ່ານຕັດສິນໃຈທີ່ຈະນໍາໃຊ້ມັນສໍາລັບໂຄງການຂອງທ່ານເອງ.
- Identifont ສະເຫນີວິທີການໃຫມ່ໆໃນການກໍານົດຕໍາຫຼວດຕາມຄໍາຖາມ.
- ມັນສະຫນອງວິທີການຄົ້ນຫາຫຼາຍ: ໂດຍຊື່, ໂດຍຕົວອັກສອນທີ່ຄ້າຍຄືກັນ, ໂດຍຜູ້ອອກແບບ / ຜູ້ເຜີຍແຜ່, ຫຼືໂດຍຄໍາສໍາຄັນ.
- Identifont ໃຫ້ຂໍ້ມູນລະອຽດກ່ຽວກັບແຕ່ລະຕົວອັກສອນ, ລວມທັງທາງເລືອກໃນການຊື້.
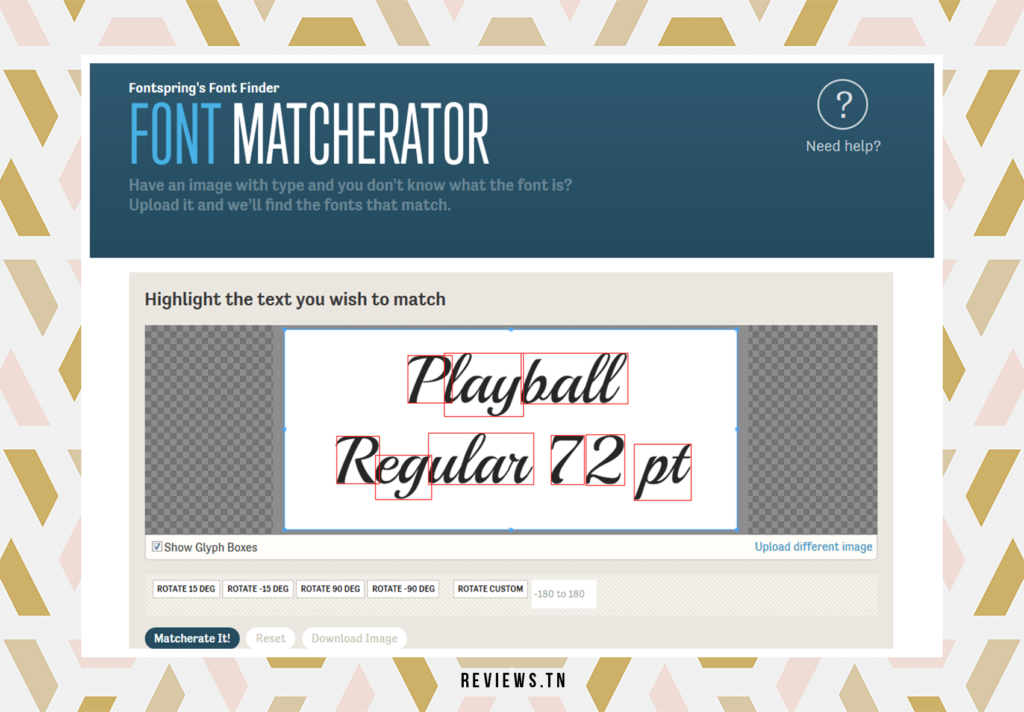
Font Squirrel Matcherator: ເຄື່ອງມືກໍານົດຕົວອັກສອນຈາກຮູບພາບ

ເຄື່ອງມືທີ່ໂດດເດັ່ນອີກອັນໜຶ່ງໃນບັນຊີລາຍຊື່ຂອງພວກເຮົາແມ່ນ Font Squirrel Matcher. ມັນໂດດເດັ່ນສໍາລັບຄວາມສາມາດໃນການກໍານົດຕົວອັກສອນຈາກຮູບພາບ. ຈິນຕະນາການວ່າເຈົ້າໄດ້ພົບກັບຕົວພິມທີ່ເຈົ້າມັກໃນການໂຄສະນາ, ໂປສເຕີຫຼືເວັບໄຊທ໌. ທ່ານຕ້ອງການນໍາໃຊ້ມັນໃນການສ້າງຂອງຕົນເອງ, ແຕ່ທ່ານບໍ່ຮູ້ຊື່ຂອງມັນ. ນີ້ແມ່ນບ່ອນທີ່ Font Squirrel Matcherator ເຂົ້າມາ. ສິ່ງທີ່ທ່ານຕ້ອງເຮັດແມ່ນອັບໂຫລດຮູບພາບທີ່ມີຕົວອັກສອນຫຼືວາງ URL ຂອງຮູບພາບໂດຍກົງຢູ່ໃນເວັບໄຊທ໌. ໃນເວລາສັ້ນໆ, Font Squirrel Matcherator ສະແດງລາຍຊື່ຂອງຕົວອັກສອນທີ່ກົງກັນ.
ລັກສະນະທີ່ຫນ້າສົນໃຈອີກອັນຫນຶ່ງຂອງເຄື່ອງມືນີ້ແມ່ນຄວາມຍືດຫຍຸ່ນຂອງມັນໃນເງື່ອນໄຂຂອງການໄດ້ຮັບຕົວອັກສອນ. ທ່ານສາມາດເລືອກທີ່ຈະຊື້ຕົວອັກສອນທີ່ທ່ານຕ້ອງການຫຼືດາວນ໌ໂຫລດໄດ້ຟຣີ, ຖ້າຫາກວ່າທາງເລືອກທີ່ມີຢູ່. ນອກຈາກນັ້ນ, Font Squirrel Matcherator ມີກອງປະຊຸມແບບເຄື່ອນໄຫວທີ່ຜູ້ໃຊ້ສາມາດໄດ້ຮັບການຊ່ວຍເຫຼືອ, ແບ່ງປັນປະສົບການຂອງເຂົາເຈົ້າ, ຫຼືເຂົ້າຮ່ວມການສົນທະນາທີ່ມີຊີວິດຊີວາກ່ຽວກັບຕົວອັກສອນ.
ໃນສັ້ນ, Font Squirrel Matcherator ແມ່ນເຄື່ອງມືທີ່ງ່າຍດາຍ, ໄວແລະມີປະສິດທິພາບທີ່ເຮັດໃຫ້ການກໍານົດຕົວອັກສອນງ່າຍແລະມ່ວນຊື່ນ.
- Font Squirrel Matcherator ຊ່ວຍກໍານົດຕົວອັກສອນຈາກຮູບພາບໃນເວລາໃດຫນຶ່ງ.
- ມັນສະຫນອງຄວາມເປັນໄປໄດ້ໃນການຊື້ຫຼືດາວໂຫລດຕົວອັກສອນທີ່ກໍານົດໄດ້ໂດຍບໍ່ເສຍຄ່າ.
- ເວທີສົນທະນາແມ່ນມີຢູ່ສໍາລັບການໄດ້ຮັບການຊ່ວຍເຫຼືອຫຼືເຂົ້າຮ່ວມໃນການສົນທະນາຕົວອັກສອນ.
WhatFontIs ໂດດເດັ່ນເປັນເຄື່ອງມືສໍາລັບຕໍາຫຼວດ ID ໂດຍຜ່ານວິທີການທີ່ເປັນເອກະລັກຂອງຕົນ. ຄວາມສາມາດໃນການອັບໂຫລດຫຼືວາງຮູບພາບຂອງຂໍ້ຄວາມ, ຫຼັງຈາກນັ້ນເພີ່ມປະສິດທິພາບແລະປັບມັນ, ສະຫນອງຄວາມຍືດຫຍຸ່ນແລະການຄວບຄຸມເພີ່ມຂຶ້ນ. ຄຸນນະສົມບັດນີ້ແມ່ນເປັນປະໂຫຍດໂດຍສະເພາະໃນເວລາທີ່ເຮັດວຽກກັບຮູບພາບທີ່ມີຄຸນນະພາບຕ່ໍາຫຼືມີຂໍ້ຄວາມຊ້ອນກັນໃນຮູບພາບທີ່ສັບສົນ.
ນອກຈາກນັ້ນ, WhatFontIs ເນັ້ນຫນັກເຖິງຄວາມສາມາດໃນການຈ່າຍໄດ້. ແທ້ຈິງແລ້ວ, ມັນສະຫນອງທາງເລືອກທີ່ຈະສະແດງພຽງແຕ່ ຟອນຟຣີ. ນີ້ສາມາດເປັນຜົນປະໂຫຍດທີ່ແທ້ຈິງສໍາລັບນັກອອກແບບແລະນັກສິລະປິນທີ່ກໍາລັງຊອກຫາທີ່ຈະເພີ່ມງົບປະມານຂອງພວກເຂົາ. ເວັບໄຊທ໌ຍັງມີຕົວອັກສອນສໍາລັບ ການນໍາໃຊ້ທາງການຄ້າ ແລະສ່ວນບຸກຄົນ, ດັ່ງນັ້ນຈຶ່ງສະເຫນີທາງເລືອກຫຼາຍກວ່າເກົ່າເພື່ອຕອບສະຫນອງຄວາມຕ້ອງການສະເພາະຂອງແຕ່ລະຄົນ.
ສະຫຼຸບແລ້ວ, WhatFontIs ເປັນຊັບພະຍາກອນທີ່ມີຄຸນຄ່າສໍາລັບທຸກຄົນທີ່ຊອກຫາເພື່ອກໍານົດຕົວອັກສອນຈາກຮູບພາບ. ດ້ວຍຄວາມສາມາດໃນການປັບແລະເພີ່ມປະສິດທິພາບຮູບພາບແລະການສຸມໃສ່ການສາມາດຊື້ໄດ້, ມັນສະຫນອງການແກ້ໄຂທີ່ສົມບູນສໍາລັບການກໍານົດຕົວອັກສອນ.
- WhatFontIs ສະຫນອງຄວາມສາມາດໃນການເພີ່ມປະສິດທິພາບແລະປັບຮູບພາບສໍາລັບການກໍານົດຕົວອັກສອນທີ່ຖືກຕ້ອງຫຼາຍຂຶ້ນ.
- ຕົວເລືອກການສະແດງຕົວອັກສອນຟຣີເຮັດໃຫ້ WhatFontIs ສາມາດເຂົ້າເຖິງໄດ້ເຖິງແມ່ນວ່າສໍາລັບຜູ້ທີ່ຢູ່ໃນງົບປະມານ.
- ເວັບໄຊທ໌ສະແດງຕົວອັກສອນສໍາລັບການນໍາໃຊ້ທາງການຄ້າແລະສ່ວນບຸກຄົນ, ສະເຫນີທາງເລືອກທີ່ຫລາກຫລາຍເພື່ອຕອບສະຫນອງຄວາມຕ້ອງການຕ່າງໆ.
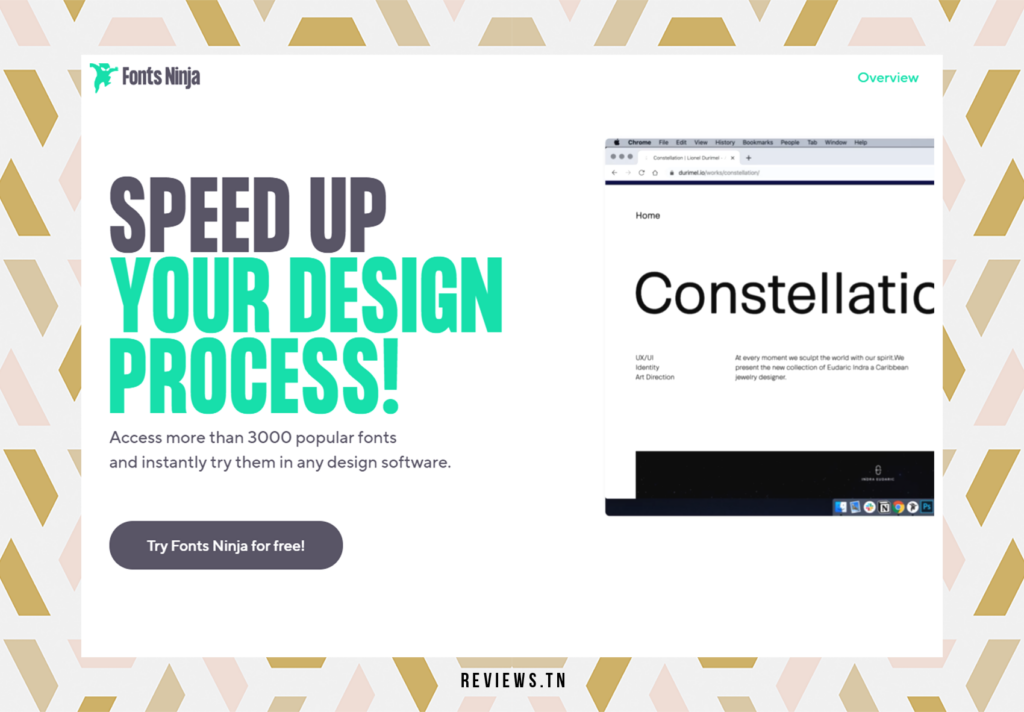
Fonts Ninja: ເຄື່ອງມືທີ່ມີປະສິດທິພາບສໍາລັບການກໍານົດຕົວອັກສອນຈາກຮູບພາບຫຼືການທົດສອບກ່ຽວກັບຊອບແວອອກແບບ

ທ່ານເຄີຍພົບຕົວພິມພິມຢູ່ໃນຫນ້າເວັບແລະຕ້ອງການກໍານົດມັນຢ່າງງ່າຍດາຍບໍ? ຕົວອັກສອນ Ninja ເປັນເຄື່ອງມືສໍາລັບທ່ານ. ເຄື່ອງມືການຮັບຮູ້ຕົວອັກສອນນີ້ຊ່ວຍໃຫ້ທ່ານສາມາດກໍານົດຕົວອັກສອນຈາກຮູບພາບຫຼືການທົດສອບກ່ຽວກັບຊອບແວອອກແບບ. ມັນເປັນການຂະຫຍາຍຟຣີສໍາລັບ Chrome ທີ່ເຮັດຫຼາຍກ່ວາພຽງແຕ່ກໍານົດຕົວອັກສອນ.
ມັນສະແດງຕົວອັກສອນທັງຫມົດທີ່ຢູ່ໃນຫນ້າເວັບແລະຊ່ວຍໃຫ້ທ່ານກວດເບິ່ງລາຍລະອຽດຕົວອັກສອນເຊັ່ນ: ຂະຫນາດ, ສີ, ແລະແມ້ກະທັ້ງໄລຍະຫ່າງລະຫວ່າງຕົວອັກສອນ. ຈິນຕະນາການວ່າສາມາດຮູ້ໄດ້ທັນທີວ່າຕົວອັກສອນໃດຖືກໃຊ້ສໍາລັບຫົວຂໍ້ຂອງບົດຄວາມ blog, ຫຼືສໍາລັບຂໍ້ຄວາມໃນຫນ້າການຂາຍ. ດ້ວຍ Fonts Ninja ມັນເປັນໄປໄດ້!
ນອກຈາກນັ້ນ, Fonts Ninja ຊ່ວຍໃຫ້ທ່ານສາມາດລອງໃຊ້ຕົວອັກສອນກ່ອນທີ່ທ່ານຈະຊື້ມັນຢູ່ໃນຊອບແວອອກແບບໃດໆ. ດັ່ງນັ້ນທ່ານສາມາດໄດ້ຮັບຄວາມຄິດກ່ຽວກັບວິທີການຕົວອັກສອນຈະເບິ່ງຢູ່ໃນໂຄງການຂອງທ່ານກ່ອນທີ່ຈະເຮັດການຊື້.
ເຄື່ອງມືນີ້ເປັນ goldmine ທີ່ແທ້ຈິງສໍາລັບການອອກແບບທັງຫມົດ, ຜູ້ພັດທະນາເວັບໄຊຕ໌ແລະທີ່ກະຕືລືລົ້ນ typography. ແລະດີທີ່ສຸດ? ມັນແມ່ນຟຣີຫມົດແລະງ່າຍທີ່ຈະນໍາໃຊ້. ສະນັ້ນເປັນຫຍັງຈຶ່ງບໍ່ພະຍາຍາມມັນໃນມື້ນີ້?
- Fonts Ninja ເປັນເຄື່ອງມືກໍານົດຕົວອັກສອນທີ່ສາມາດກໍານົດຕົວອັກສອນຈາກຮູບພາບຫຼືການທົດສອບກ່ຽວກັບຊອບແວອອກແບບ.
- ມັນເປັນການຂະຫຍາຍຟຣີສໍາລັບ Chrome ທີ່ສະແດງຕົວອັກສອນທັງຫມົດໃນຫນ້າເວັບແລະອະນຸຍາດໃຫ້ກວດສອບລາຍລະອຽດຕົວອັກສອນ.
- Fonts Ninja ໃຫ້ທ່ານລອງໃຊ້ fonts ກ່ອນທີ່ທ່ານຈະຊື້ມັນຢູ່ໃນຊອບແວອອກແບບໃດໆ.
ຜົນປະໂຫຍດທີ່ບໍ່ສາມາດເອົາຊະນະໄດ້ຂອງ Fonts Ninja

Fonts Ninja ຢືນອອກສໍາລັບຄວາມສາມາດຂອງຕົນໃນການສະຫນອງການແກ້ໄຂສໍາລັບການ ການທົດສອບຕົວອັກສອນ ກ່ອນທີ່ຈະຊື້ພວກມັນຢູ່ໃນຊອບແວອອກແບບໃດໆ. ຄຸນນະສົມບັດນີ້ເຮັດໃຫ້ເຄື່ອງມືນີ້ບໍ່ມີຄຸນຄ່າສໍາລັບຜູ້ອອກແບບທີ່ຕ້ອງການໃຫ້ແນ່ໃຈວ່າຕົວອັກສອນທີ່ພວກເຂົາເລືອກແມ່ນເຫມາະສົມກັບຄວາມຕ້ອງການໃນການອອກແບບຂອງພວກເຂົາກ່ອນທີ່ຈະລົງທຶນ. ການທົດສອບຕົວອັກສອນອະນຸຍາດໃຫ້ທ່ານເພື່ອປະເມີນຄວາມສາມາດອ່ານຂອງຕົວອັກສອນ, ຄວາມງາມ, ແລະການອຸທອນໂດຍລວມໃນສະພາບສະເພາະຂອງໂຄງການຂອງທ່ານ.
ນອກຈາກນັ້ນ, ການຂະຫຍາຍຕົວທ່ອງເວັບຂອງ Fonts Ninja ຖືກອອກແບບມາເພື່ອເຮັດວຽກຢູ່ໃນເວັບໄຊທ໌ໃດກໍ່ຕາມ, ໃຫ້ທ່ານມີສິດເສລີພາບໃນການຄົ້ນຫາແລະວິເຄາະຕົວອັກສອນຢູ່ໃນເວັບໄຊທ໌ຕ່າງໆໂດຍບໍ່ມີຂໍ້ຈໍາກັດໃດໆ. ນີ້ແມ່ນປະໂຫຍດທີ່ສໍາຄັນສໍາລັບຜູ້ອອກແບບແລະນັກພັດທະນາທີ່ຕ້ອງການ ວິເຄາະຕົວອັກສອນ ໃນເວລາທີ່ແທ້ຈິງຢູ່ໃນເວັບໄຊທ໌ທີ່ມີຢູ່ເພື່ອໃຫ້ໄດ້ແຮງບັນດານໃຈຫຼືເຂົ້າໃຈວິທີການຕົວອັກສອນປະຕິບັດໃນສະພາບແວດລ້ອມເວັບສະເພາະ.
ສິ່ງທ້າທາຍຂອງການນໍາໃຊ້ຕົວອັກສອນ Ninja

ເຖິງວ່າຈະມີຂໍ້ໄດ້ປຽບຫຼາຍ, ຕົວອັກສອນ Ninja ຍັງມີຂໍ້ບົກຜ່ອງບາງຢ່າງທີ່ອາດຈະຈໍາກັດຜົນປະໂຫຍດຂອງມັນສໍາລັບຜູ້ໃຊ້ບາງຄົນ. ຫນ້າທໍາອິດ, ໃນຂະນະທີ່ການສະເຫນີການທົດລອງຟຣີ 15 ມື້ແມ່ນມີຄວາມກວ້າງຂວາງ, ຄ່າສະຫມັກປະຈໍາປີຂອງ $ 29 ສາມາດເປັນອຸປະສັກສໍາລັບບາງຄົນ, ໂດຍສະເພາະຜູ້ທີ່ຕ້ອງການເຄື່ອງມືເທົ່ານັ້ນ. 'ບາງຄັ້ງຄາວ.
ນອກຈາກນີ້, ເຖິງແມ່ນວ່າສ່ວນໃຫຍ່ຂອງຕົວອັກສອນແມ່ນບໍ່ເສຍຄ່າ, ບາງສ່ວນຂອງພວກເຂົາຮຽກຮ້ອງໃຫ້ມີການຊື້ໃບອະນຸຍາດເພື່ອນໍາໃຊ້ຢ່າງຖືກຕ້ອງຕາມກົດຫມາຍ. ນີ້ຫມາຍຄວາມວ່າເຖິງແມ່ນວ່າທ່ານຈະຊອກຫາຕົວອັກສອນທີ່ສົມບູນແບບສໍາລັບໂຄງການຂອງທ່ານ, ທ່ານອາດຈະຕ້ອງເອົາຈໍານວນເພີ່ມເຕີມເພື່ອໃຊ້ມັນ.
ສຸດທ້າຍ, ເຖິງແມ່ນວ່າ Fonts Ninja ສະຫນອງຄວາມຍືດຫຍຸ່ນທີ່ດີໂດຍການໃຫ້ຕົວອັກສອນຖືກກວດສອບແລະພະຍາຍາມຢູ່ໃນເວັບໄຊທ໌ໃດກໍ່ຕາມ, ຄຸນນະພາບຂອງການກວດສອບສ່ວນໃຫຍ່ແມ່ນຂຶ້ນກັບຄຸນນະພາບຂອງຮູບພາບຫຼືຂໍ້ຄວາມທີ່ອອກເດີນທາງ. ດັ່ງນັ້ນ ຖ້າຮູບພາບມົວ ຫຼື ຂໍ້ຄວາມອ່ານຍາກ, ມັນອາດຈະເປັນການຍາກທີ່ຈະລະບຸຕົວອັກສອນ.
ອ່ານ >> ໂຄງການພາສາ: ທະນາຄານຂອງໄອຄອນຟຣີ
ຄວາມສໍາຄັນທີ່ສໍາຄັນຂອງການເລືອກຕົວອັກສອນໃນການອອກແບບ

ການເລືອກຕົວອັກສອນທີ່ເຫມາະສົມແມ່ນສິ່ງທ້າທາຍທີ່ສໍາຄັນໃນດ້ານການອອກແບບກາຟິກ. ທາງເລືອກທີ່ດີສາມາດຫັນປ່ຽນການສະແດງຜົນຂອງໂຄງການໄດ້ຢ່າງແທ້ຈິງ, ໃນຂະນະທີ່ທາງເລືອກທີ່ບໍ່ດີສາມາດເປັນອັນຕະລາຍຕໍ່ການອ່ານແລະການອຸທອນຂອງມັນ. ນີ້ແມ່ນບ່ອນທີ່ສະຖານທີ່ກໍານົດຕົວອັກສອນເຂົ້າມາ. ພວກເຂົາບໍ່ພຽງແຕ່ຊ່ວຍກໍານົດຕົວອັກສອນທີ່ໃຊ້ໃນຮູບພາບຫຼືຂໍ້ຄວາມ, ແຕ່ຍັງຊ່ວຍໃຫ້ທ່ານເຂົ້າໃຈຜົນກະທົບທີ່ອາດເກີດຂື້ນຂອງຕົວອັກສອນເຫຼົ່ານັ້ນໃນການອອກແບບຂອງທ່ານ.
ສໍາລັບຕົວຢ່າງ, ຕົວອັກສອນທີ່ສະຫງ່າງາມແລະປັບປຸງອາດຈະເຫມາະສົມສໍາລັບການເຊື້ອເຊີນກັບເຫດການທີ່ເປັນທາງການ, ໃນຂະນະທີ່ຕົວອັກສອນທີ່ທົນທານແລະກ້າຫານອາດຈະເຫມາະສົມກັບໂປສເຕີຄອນເສີດ Rock. ໂດຍການນໍາໃຊ້ເຄື່ອງມືເຊັ່ນ Fonts Ninja ຫຼື WhatTheFont, ທ່ານບໍ່ພຽງແຕ່ສາມາດກໍານົດຕົວອັກສອນທີ່ໃຊ້ໃນຮູບພາບໃດກໍ່ຕາມ, ແຕ່ຍັງປະເມີນວ່າຕົວອັກສອນນັ້ນອາດຈະເຮັດວຽກຢູ່ໃນສະພາບຂອງໂຄງການຂອງທ່ານເອງ.
ນອກຈາກນັ້ນ, ເຄື່ອງມືເຫຼົ່ານີ້ຍັງປ່ຽນປະເພດໄຟລ໌, ເຊິ່ງສາມາດເປັນປະໂຫຍດທີ່ສຸດຖ້າຫາກວ່າທ່ານກໍາລັງເຮັດວຽກກ່ຽວກັບຊອບແວການອອກແບບທີ່ແຕກຕ່າງກັນ. ດັ່ງນັ້ນ, ບໍ່ວ່າທ່ານຈະເປັນມືອາຊີບອອກແບບກາຟິກ ຫຼືເປັນນັກອະດິເລກທີ່ຮູ້ຈັກ, ການນໍາໃຊ້ເຄື່ອງມືເຫຼົ່ານີ້ສາມາດເຮັດໃຫ້ວຽກຂອງທ່ານງ່າຍຂຶ້ນຫຼາຍ ແລະຊ່ວຍໃຫ້ທ່ານສ້າງການອອກແບບທີ່ຫນ້າປະທັບໃຈແທ້ໆ.
- ທາງເລືອກຂອງຕົວອັກສອນແມ່ນອົງປະກອບທີ່ກໍານົດໃນການອອກແບບກາຟິກ.
- ເຄື່ອງມືກໍານົດຕົວອັກສອນຊ່ວຍເຂົ້າໃຈຜົນກະທົບຂອງຕົວອັກສອນໃນການອອກແບບ.
- ພວກເຂົາເຈົ້າຍັງສະເຫນີຄວາມສາມາດໃນການແປງປະເພດໄຟລ໌, ເຊິ່ງເປັນປະໂຫຍດໃນເວລາທີ່ເຮັດວຽກກ່ຽວກັບຊອບແວການອອກແບບທີ່ແຕກຕ່າງກັນ.
ຄົ້ນພົບ >> Dafont: ເຄື່ອງຈັກຊອກຫາທີ່ເຫມາະສົມທີ່ຈະດາວໂຫລດຕົວອັກສອນ
ຄຳ ຖາມແລະ ຄຳ ຖາມທີ່ນິຍົມ
ເວັບໄຊທ໌ຟຣີທີ່ດີທີ່ສຸດເພື່ອກໍານົດຕົວອັກສອນແມ່ນ: WhatTheFont, Identifont, Font Squirrel Matcherator ແລະ WhatFontIs.
ເພື່ອໃຊ້ WhatTheFont, ທ່ານຕ້ອງອັບໂຫລດຮູບພາບຫຼືໃຫ້ URL ຂອງຂໍ້ຄວາມບາງຢ່າງເພື່ອກໍານົດ. ຫຼັງຈາກນັ້ນ, ໃຫ້ຄລິກໃສ່ຂໍ້ຄວາມເພື່ອກໍານົດຕົວອັກສອນ. WhatTheFont ຈະສະແດງຕົວອັກສອນທີ່ກົງກັນໃນຂະຫນາດແລະສີທີ່ແຕກຕ່າງກັນ.
ການເລືອກຕົວພິມທີ່ຖືກຕ້ອງແມ່ນເປັນສິ່ງສໍາຄັນສໍາລັບການອອກແບບທີ່ມັນສາມາດຕິດຕໍ່ສື່ສານຂໍ້ຄວາມທີ່ຕ້ອງການຢ່າງມີປະສິດທິຜົນແລະເສີມຂະຫຍາຍການສະແດງໃຫ້ເຫັນຂອງໂຄງການ.



